|
|
|
|

|

|
|
|
|
Le passage des Mac vers des processeurs ARM a été annoncé en juin 2020 et les premiers produits sont arrivés un peu plus tard dans l'année. Juste après, les premières semaines ont été marquées par un déploiement rapide de versions d'applications optimisées pour ces processeurs.
Mais tout cela ne se fait pas d'un claquement de doigts, et la suite d'Adobe n'est par exemple toujours pas complètement optimisée (Premiere Pro n'en bénéficie que depuis ce mois-ci).
Qu'en est-il de Dart/Flutter ? Pour faire simple, "ça fonctionne, mais pas encore de manière optimale". Il n'existe par exemple qu'une image d'émulateur pour la prochaine version d'Android.
Qui dit actualité, dit bonne nouvelle 🎉, puisque Michael Thomsen (Product Manager Dart/Flutter) vient d'annoncer que des binaires pour Dart étaient désormais disponibles dans les canaux dev & bêta. Cela voudra donc dire que la prochaine version stable de Dart (2.14) bénéficiera de ces optimisations !
|
|
|

|

|
|
|
|
Complètement méconnue, la chaîne YouTube RubberDuckEng est co-animée par Eric Seidel (ingénieur chez Google très connu pour son immense travail sur Flutter) et Adam Barth (ingénieur logiciel sur Fuchsia). L’épisode 57 de leur dernière vidéo s’attarde sur FuchsiaOS en faisant un large tour du système d’exploitation. Une vraie pépite pour tous ceux qui veulent découvrir et comprendre les bases du système !
|
|
|

|

|
|
|
|
Flutter n'est pas la seule solution pour concevoir des applications multi-plateformes. Du côté de chez Microsoft, .NET MAUI (pour Multi-platform App UI) a été présenté à la Build 2020 pour remplacer Xamarin.Forms.
Ce projet a pour ambition de proposer un framework pour concevoir non seulement des applications mobiles, mais aussi pour les ordinateurs (ça ne vous dirait pas quelque chose ?) en utilisant du C# et du XAML. L'idée est donc de créer à partir d'une même base de code des applications pour Android, iOS, macOS et Windows. Encore à l'état de Previews, .NET MAUI devrait être finalisé d'ici à la fin de l'année.
En parallèle, Xamarin Community Toolkit vient compléter Xamarin.Forms en proposant des composants (animations, effets, convertisseurs…) opensource. Dans un article publié par Microsoft il y a quelques jours, l'entreprise explique qu'il ne faudra bientôt plus parler de Xamarin Community Toolkit, pour faire logiquement place à .NET MAUI Community Toolkit.
Pour faire simple, des changements de packages vont avoir lieu, mais surtout .NET MAUI Community Toolkit regroupera non seulement Xamarin Community Toolkit, mais aussi Windows Community Toolkit (l'équivalent pour les applications UWP).
Le support de Xamarin Community Toolkit perdurera jusqu'en novembre 2022, mais ensuite, ce seront bel et bien les derniers souffles de l'écosystème Xamarin.Forms.
|
|
|

|

|
|
|
|
Google souhaiterait se tirer une balle dans le pied, qu'il ne ferait pas mieux. Explications… En mai dernier, le géant américain a annoncé une toute nouvelle itération de son système d'exploitation pour montres connectées. Outre une refonte visuelle, on peut citer l'ajout de nouvelles applications ou une meilleure gestion de la batterie. Enfin, et surtout, un partenariat avec Samsung (via son Tizen OS) permettra de joindre les points forts des deux entités, pour relancer ce système qui n'a jamais vraiment convaincu.
Comment va se passer la migration ? Un article sur le support Google a clarifié la position concernant les smartwatches existantes et celles qui sortiront dans les prochaines semaines sur ce fameux WearOS 3. Il en ressort que seuls certains modèles (principalement chez TicWatch et les prochains modèles du groupe Fossil) bénéficieront de la mise à jour… mais à la mi-2022.
En soi, ce n'est pas la première fois que ce type de situation arrive. Mais regardons de plus près… Samsung doit par exemple présenter le 11 août prochain une nouvelle montre sous WearOS (la Galaxy Watch 4) et semblerait donc déjà dire qu'elle restera sur Wear OS 2 ? Qu'en sera-t-il des autres constructeurs ? Bref, Google officialise le fait que si vous souhaitez acheter une montre sous WearOS, la "patience est la meilleure des vertus".
Enfin, tout passage de WearOS 2 à WearOS 3 nécessitera une réinitialisation totale des données. Pas sûr que les utilisateurs finaux comprennent ce micmac 🤯 !
|
|
|
Les nouveautés côté Pull Requests
|
|
|

|

|
|
🔴 Changement majeur : Flutter va supporter au minimum iOS 9.0, contre la version 8.0 aujourd'hui (#86840). Pas d'inquiétude, la 8.0 n'est plus utilisée aujourd'hui.
|
|
|
|
🧑🎓 En utilisant la dernière version du package args, la commande flutter va devenir plus intelligente. Exemple : si vous écrivez "flutter rnu", elle vous proposera alors "flutter run" (#86880).
|
|
|
|
🈺 Si vous utilisez le package gen_l10n pour vos traductions, il supporte déjà les pluriels, mais vous allez pouvoir désormais mettre des pluriels dans des pluriels. Mais surtout le package va supporter des select, c'est-à-dire l'équivalent de conditions ! (#86167)
|
|
|
|
📷 Les photos au format HEIC sont maintenant supportées sur Android 28+ (#26746)
|
|
|
|
📸 Le package integration_tests peut prendre des captures d'écran sur Android (#84472)
|
|
|
|
🎨 L'intégration de Material You continue, avec la possibilité d'utiliser un FloatingActionButton de plus grande taille (#86441)
|
|
|
|
🎨 Au même titre que les Widgets AnimatedOpacity, AnimatedPositioned…, un nouveau Widget va faire son apparition pour manipuler à un haut niveau les SlideTransition. Vous l'aurez peut-être deviné, il s'appelera… AnimatedSlide ! (#86395)
|
|
|
|
🎨 L'AppBarTheme va maintenant contenir un attribut pour gérer sa forme (ou shape) (#86372)
|
|
|
|
🖼️ Les TableBorder pour avoir un bord arrondi grâce à un attribut borderRadius (#85946)
|
|
|
Le reste de l'actualité en bref
|
|
|
|
⏫ Une nouvelle version bêta de Flutter est disponible : 2.4.0-4.2.pre.
|
|
|
|
📅 A partir de ce mardi 27/07, Aloïs Deniel, Google Developer Expert français sur Flutter, va lancer une série de lives sur Twitch dès 18h15 pour apprendre à créer une application iOS/Android de A à Z.
|
|
|
|
🎨 L'équipe Flutter souhaiterait concevoir et utiliser dans Flutter un nouveau format pour les images vectorielles, arguant que les solutions actuelles (SVG, Rive…) ne sont pas optimales. Vous pouvez lire les premiers travaux et contribuer en exprimant votre opinion.
|
|
|
|
⚠️ Si vous êtes chez la banque ING et que vous utilisez Apple Pay, une arnaque où il est très simple de se faire berner (le vrai numéro de la banque vous appelle) est en cours.
|
|
|
|
🚘 Google permet maintenant de bêta tester les prochaines versions d'Android Auto.
|
|
|
|
🎂 Le langage Kotlin vient de fêter ses 10 bougies.
|
|
|
|
💰 Dans la liste des "tout va bien pour eux, merci" : l'application YouTube a franchi les 10 milliards de téléchargements sur le Google Play, le nombre d'utilisateurs quotidiens dits «monétisables» ont augmenté de 7 millions chez Twitter et enfin Snapchat a vu son audience augmenter de 23% sur un an.
|
|
|
|
📊 Quelques infographies intéressantes :
|
|
|
|
👩🏫 A partir du 2 août, Google lance un cours de type "30 days of" sur le Machine Learning. Entièrement gratuit, vous pouvez dores et déjà vous y inscrire sur la plateforme Kaggle.
|
|
|
|
🏅 Le fameux Dino de Chrome s'est mis en mode olympiades.
|
|
|
|
📈 La semaine dernière nous parlions du développement d'extensions pour Chrome en Flutter, mais parmi les extensions les plus populaires, quels impacts ont-elles en termes de performance sur la navigation ? Quelque chose me dit que vous allez en désinstaller certaines…
|
|
|
|
👍 Merci à tous pour votre participation au concours de la semaine dernière (voici d'ailleurs la liste des gagnants). Quelque chose me dit que d'autres devraient prochainement avoir lieu !
|
|
|
Les articles et tutoriaux Flutter
|
|
|
|
|
|
Les applications doivent (normalement) afficher une page A propos dans laquelle on retrouve les différentes informations sur le développeur et l'éditeur, sans oublier toutes les références aux bibliothèques tierces (selon leur licence). Il existe en Flutter un Widget qui vous pré-mâche le travail et nommé AboutListTile.
|
|
|
|
|
|
|
|
|
Les applications, ce ne sont pas que notre code, il faut penser à l'interface graphique, mais aussi, et surtout, à l'ergonomie. Dans cet article, qui n'a pas de lien direct avec Flutter, Richard Yang donne des clés pour donner l'impression à un utilisateur que votre application va plus vite qu'elle ne va en réalité.
|
|
|
|
|
|
|
|
|
Quand vous écrivez un commentaire sur les réseaux sociaux, dès lors que vous commencez à écrire un # ou un @ s'ouvre généralement une liste avec des propositions. Vous voulez faire de même en Flutter, cet article vous offre la solution.
|
|
|
|
|
|
|
|
|
En Flutter, il existe un package nommé “in_app_purchases”, qui, comme son nom l'indique, vous permet de réaliser des paiements à l'intérieur de vos applications. Cet article illustré de diagrammes vous explique son fonctionnement et son intégration.
|
|
|
|
|
|
|
|
|
|
|
Votre application affiche peut-être une liste avec un grand nombre de résultats. Afin d'économiser de la bande passante, rien de mieux que de paginer les résultats. Après avoir demandé les modifications nécessaires à la personne en charge de votre serveur, comment implémenter ce mécanisme côté Flutter ? Vous pouvez certes le coder à la main ou à l'inverse utiliser une bibliothèque “toute faite”. Comme tout bon développeur, nous optons pour la solution 2, et voici un article qui vous explique comment utiliser infinite_scroll_pagination, qui bénéficie d'ailleurs du badge Flutter Favorite.
|
|
|
|
|
|
|
|
|
|
|

|
|
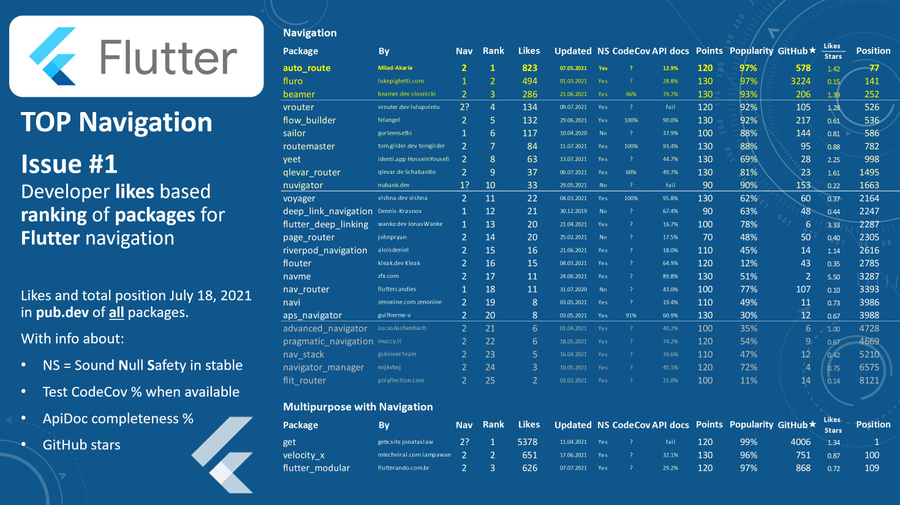
#Flutter TOP30ish Navigation Packages.
Issue-1
Includes GitHub stars, CodeCov test coverage of fancier packages that have it. ApiDoc completeness. Author info.
This is 1st version, so please let me know if your favorite #FlutterDev navigation package is missing or other errata.

|
|
|
|
|
L'arrivée du Navigator 2.0 avait pour objectif de venir gommer les faiblesses de la première version. Mission remplie… mais qui s'est faite aux dépens d'une intégration simple. La communauté Flutter est alors partie au pas de course pour simplifier tout cela et il existe aujourd'hui des tas de dépendances. Dans ce tweet, Mike Rydstrom liste les plus populaires, ce qui pourra peut-être vous aider dans votre choix… Mais attention popularité ne veut pas forcément dire qualité !
|
|
|
|
|

|

|
|
|
|
Le Flutter Global Summit'21 s'est déroulé la semaine dernière et la première journée était entièrement gratuite et diffusée sur YouTube. Vous pouvez ainsi retrouver les différentes présentations de la Junior Track sur ces deux vidéos : partie 1 et partie 2.
|
|
|
Les bibliothèques Dart/Flutter
|
|
|
|
|
|
|
|
|

|

|
|
|
|
Tout le monde n'aime pas forcément développer dans un IDE, notamment à cause de la "lourdeur". Flutter et Dart ne contraignent aucunement l'outil que vous utilisez, mais il serait tout de même dommage de passer à côté du plein potentiel du Hot Reload.
C'est ce que vous permet Dashmon, qui est un outil développé en Dart et qui écoute les sauvegardes effectuées sur les fichiers de votre projet. Dès qu'une modification est détectée, un événement de Hot Reload est alors lancé.
|
|
|

|

|
|
|
|
Le nom du site suffit à lui-même, puisqu'il s'agit d'un annuaire de 200 outils qui ont la particularité d'être open source. Les thématiques sont très larges : communication, Analytics, CMS…
|
|
|
|
|
Offres d'emploi, missions et stages
|
|
|
|
|
|
|
|
ADEO Services - Lille
|
|
Leroy Merlin France, contribue fortement à cette mission de construire les nouvelles façons d'habiter, pour mieux vivre demain. Dans ce cadre, l'IT joue un rôle clef pour bâtir des écosystèmes digitaux et modulaires qui nous permettent de construire les solutions performantes et adaptés à nos besoins clients. En tant que Développeur mobile, vous participerez aux tâches de RUN et de BUILD sur la conception de ce produit.
|
|
|
|
|
|
|
Olympique de Marseille - Marseille
|
|
Entre passion et performance, esprit d'équipe et grand challenge, l'Olympique de Marseille est une expérience de travail inédite en France. Véritable créateur de lien social partout dans le monde, notre ADN repose sur celui des grandes valeurs sportives. Conscients du rôle que nous pouvons jouer dans la conduite du changement, nous sommes engagés dans une démarche RSE certifiée qui garantit la prise en compte d'enjeux sociaux et environnementaux. Intégré(e) à l'équipe Technologie & Innovation, au sein du pôle d'expertise Cloud & IT, vous participerez - en tant que spécialiste - au développement de toute l'infrastructure technologique du Club. La Data et la technologie sont des enjeux majeurs dans la stratégie de développement de l'OM et vous serez amené(e) à travailler en particulier sur la conception et le développement d'une plateforme de données, en support de la stratégie de performance sportive du Club.
|
|
|
|
|
|
|
|
|
|
|